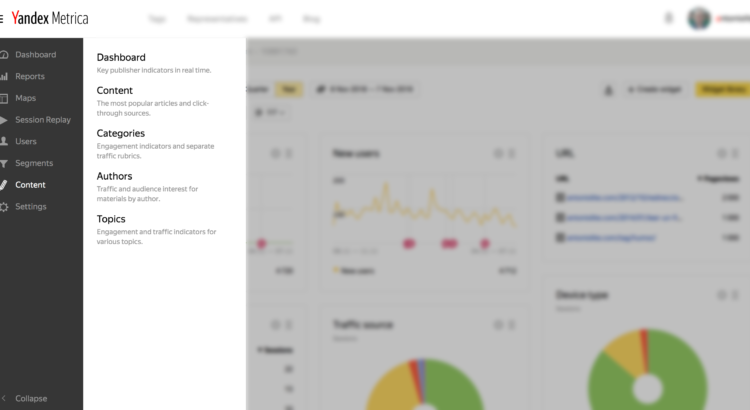
Los informes de contenido en Yandex Metrica ha sido una de las muchas características que Yandex ha añadido a su herramienta de analítica web durante este 2019. Y probablemente, es la que más me gusta a fecha de hoy, más que la grabación de sesiones, o incluso más que el análisis de formularios (la que ha sido mi favorita hasta la fecha).
Si quieres saber más sobre estos informes de contenido, puedes leer un artículo que publiqué en septiembre (Informes de contenido en Yandex Metrica), aunque desde entonces ha habido novedades en esta función, como los informes de autores y temas (topics).
En este artículo presento un plugin para WordPress que te permitirá enviar datos a estos informes. Así pues, los comentarios que voy a ir haciendo están escritos pensando en que tu sitio web funciona con WordPress.
Configurando los informes
Para disponer de estos informes de contenido en tu cuenta de Metrica es necesario que hagas dos cosas:
- Activar estos informes en la configuración del contador de Metrica (si ya tienes insertado el código de seguimiento en tu sitio web, no hace falta que lo actualices)
- Empezar a enviar los datos sobre tus contenidos
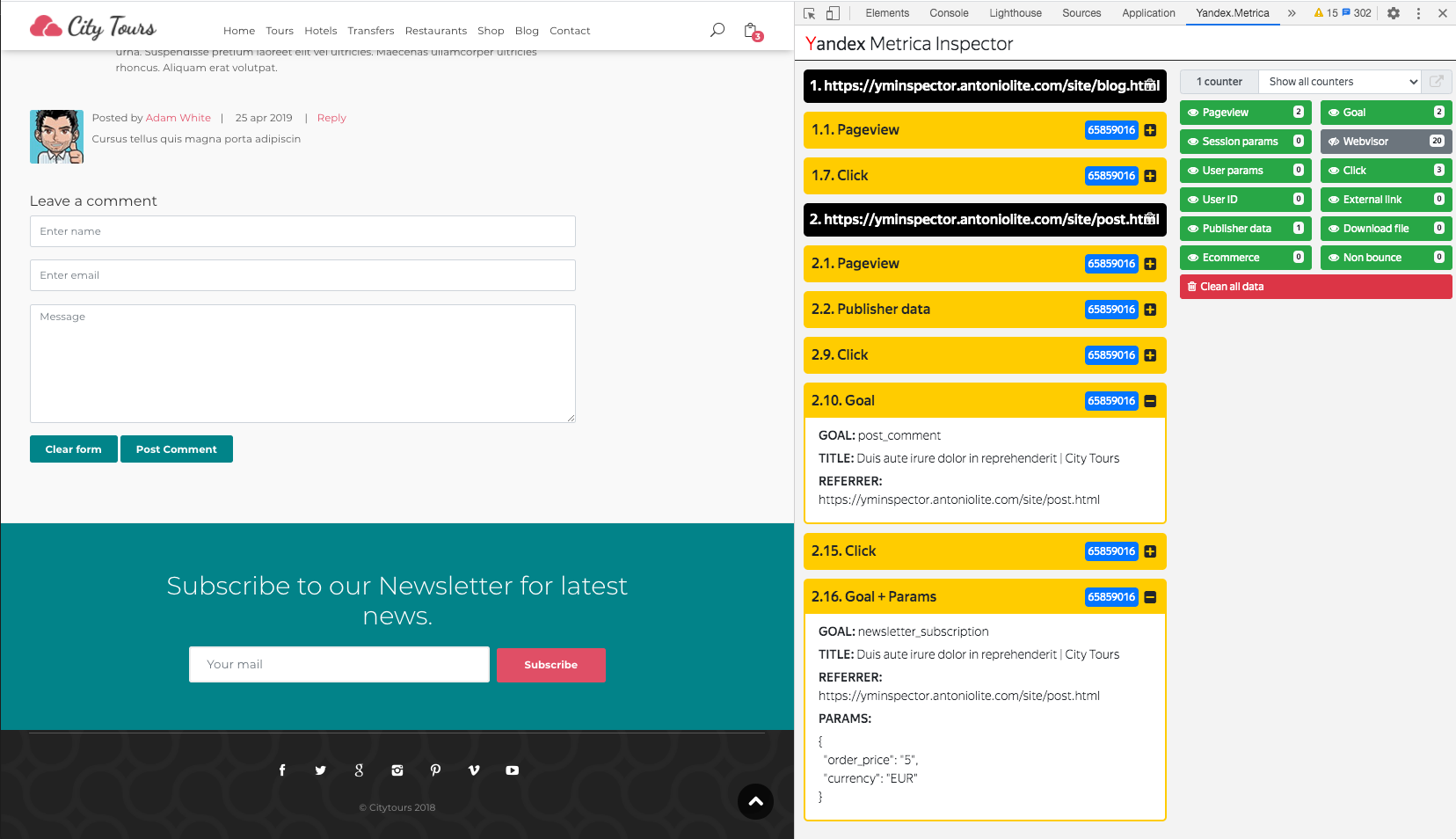
Para enviar datos de tus contenidos tienes que disponer de algún tipo de marcado de datos en tu código. Para esto, puedes hacerlo con Open Graph, Microdata o JSON-LD.
Supongo que es una cuestión personal cómo hacerlo, pero la opción de microdata me parece poco práctica si ya tienes montado el sitio y el código de tu plantilla no incluye este marcado. Añadirlo puede ser algo costoso. La opción de Open Graph tampoco me convence demasiado, pues si usas este etiquetado pensando en la información que recupera Facebook cuando se comparte tu contenido, por ejemplo, te puede interesar tener algo distinto a lo que usarías para los informes de contenido.
Así pues, me quedo con JSON-LD, porque básicamente se reduce a insertar una etiqueta de SCRIPT en tu código, y esto se puede hacer fácilmente con WordPress sin tener que tocar mucho el código.
Yandex Metrica JSON-LD Schema
Así es como he llamado a un plugin para WordPress que he desarrollado, bastante básico pero funcional para lo que se necesita.
Se encarga de generar el marcado JSON-LD para que Yandex Metrica pueda mostrar los informes de contenido.
Estos son los elementos que incluye este marcado de datos:
- Post
- Título
- Descripción (300 primeros caracteres)
- URL
- Imagen destacada
- Categoría
- Etiquetas
- Fecha de publicación
- Fecha de actualización
- Autor
- Publisher
Realmente, en los informes de Yandex Metrica solo veremos parte de estos datos, pero de este modo el JSON-LD pasa la validación de las herramientas de comprobación de datos estructurados de Yandex y Google.
Lo he estado probando durante algo más de una semana en un par de sitios centrados en generar contenido, y cumple su cometido muy dignamente.
Instalación y configuración del plugin
El plugin se instala y se activa como cualquier otro plugin de WordPress. En esta primera versión tiene una configuración básica que te permite indicar los datos del elemento “publisher”. Si no configuras estos datos (nombre, url, logo) se usarán el nombre del sitio web, la URL del sitio web y una imagen sencilla generada con placeholder.com que mostrará el nombre del sitio web.
Plugins para el marcado de datos hay muchos, pero ninguno me convenció para pasarle los datos a Yandex Metrica, de ahí que preparase este. Para evitar conflictos, este plugin tiene una opción para desactivar esta característica de Yoast SEO (de momento solo incluye a este). Suelo usar este plugin y necesitaba deshabilitar esta opción para que solo se generase el JSON-LD preparado para Yandex Metrica. Si usas Yoast SEO, es recomendable marcar esta opción en la configuración.
Ahora, algunas cuestiones a tener en cuenta. Primero, si tu post tiene más de una categoría solo se pasa una. Si usas Yoast SEO y has marcado alguna de las categorías como principal, será esta. Si no, la primera categoría (recuperadas en orden alfabético). Y segunda cuestión, aunque en el JSON-LD se incluyen las etiquetas del post, tal como indica Yandex Metrica en su documentación oficial, de momento no se registran en los informes de temas (topics). No estoy seguro de si esto es un bug, porque el JSON-LD parece correcto y pasa la validación de Yandex, pero no se muestran estos temas en los informes. Si el marcado de datos lo haces como microdata, entonces funciona sin problemas.
24/06/2020: Hace ya unos días que este problema con el JSON-LD ha quedado resuelto y Yandex Metrica ya recupera las etiquetas del artículo para incluirlas en los informes de contenido.
26/06/2020: el plugin se ha publicado oficialmente en el repositorio de plugins de WordPress con el nombre de JSON-LD Schema for Yandex Metrica
Próximas versiones
Tengo algunas ideas con las que mejorar el plugin, pero por ahora hace lo que necesitaba que hiciera. Si las circunstancias lo permiten, iré añadiendo algunas mejoras en el plugin. Y por supuesto, todo comentario y opinión con ánimo constructivo será bien recibido.
Descargar Yandex Metrica JSON-LD Schema